A Quick Guide to Centering Elements in CSS (The Modern Way)
jason on July 10, 2025, 01:22 PMSometimes CSS can be really frustrating. One thing that a lot of people (and AIs too) get tripped up on is simply centering an element inside of another one. In older versions of CSS, centering elements wasn't really made a priority so the only reliable way was to use the margin: 0 auto; hack. But times have gotten much better so let's look at a few modern ways to center elements and when you might want to use certain ones.
One Element Centered with Grid and Place Content
To be honest, this method is probably the best go-to if you just want to get one element centered inside another one without too much hassle. It uses CSS 'grid' which is one of the newest additions to CSS's capabilities. The key point here is that the element you want to center has to be inside of another element (we'll call that the parent element) that has it's display property set to grid and it's place-content property set to center. The elements you want to center don't really need any particular CSS properties. This is the easiest way to get something centered both horizontally and vertically since you really only need two CSS properties on the parent element.
.parent {
display: grid;
place-content: center;
}

Multiple Elements Centered with Grid
Of course, you can also use this method to center multiple elements, but by default, they will stack vertically like this. That may or may not be what you want. If not, using the flex-box option might suit your needs. We'll look at that next.

Centering with Grid - Key points
- Element can be block, inline, or inline-block
- Element does not need set width
- If centering multiple elements, they will stack vertically
One Div Centered with Flex-Box and Justify Content Center
The key point here is that the element you want to center has to be inside of another element that has it's display property set to flex, it's justify-content property set to center, and it’s align-items property set to center. The elements you want to center don't really need any particular CSS properties. This is the easiest way to get something centered either horizontally or vertically. The default flex-direction is row (horizontally), but you can change it to column and the items will be centered vertically.
.parent {
display: flex;
justify-content: center;
align-items: center;
}

Multiple Elements Centered with Flex-Box

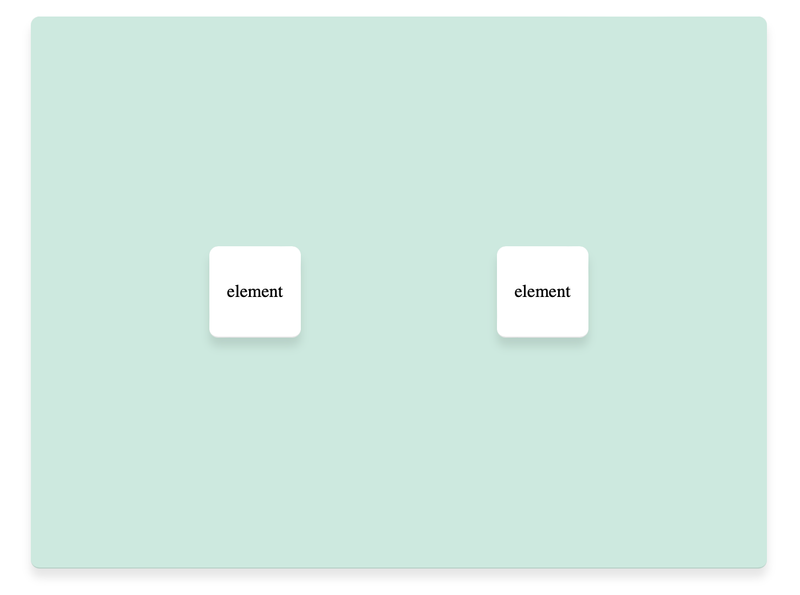
Multiple Elements Centered with Flex-Box and Justify Content Spaced Evenly
The same CSS as above works when you have multiple elements that you want to be centered. Keeping justify-content set to center will keep them all centered in the middle of the parent element, but you can also set the justify-content property to other values, for example space-evenly which will keep them all evenly spaced apart. All available options are: start, end, flex-start, flex-end, center, left, right, normal, space-between, space-around, space-evenly, stretch, safe, unsafe. Just play around with them and see what you like.
.parent {
display: flex;
justify-content: space-evenly;
align-items: center;
}
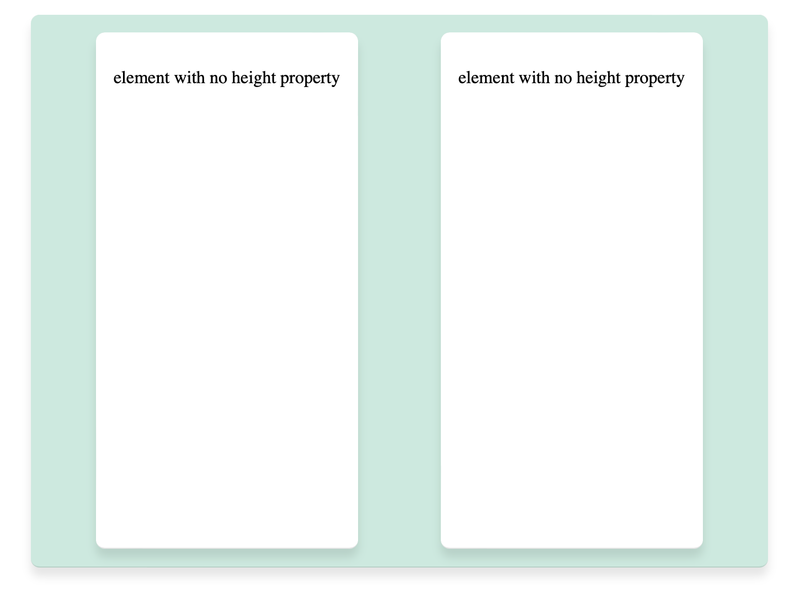
Two elements spaced evenly apart

When there's no vertical alignment or height set on elements, they will vertically stretch to fit the parent element.
.parent {
display: flex;
justify-content: center;
}

Centering With Flex Key Points
- Element can be block, inline, or inline-block
- Element does not need set width
- Adding
align-items: center;on the parent will vertically center - Without
align-items: center;, element will take up parent height - Will allow centering multiple elements 'side by side'
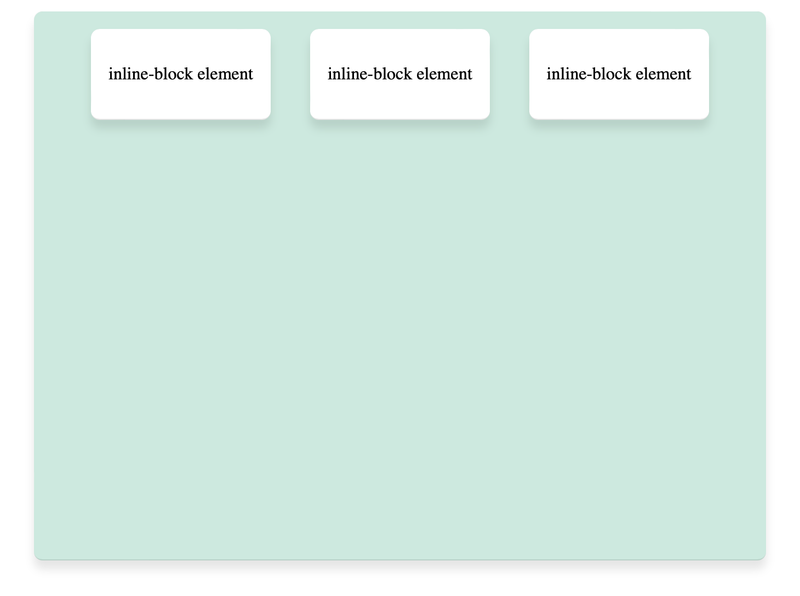
Multiple Elements Centered with Text Align Center and Display Inline block
The key here is that both inline elements and inline-block elements behave similar to text. So If you have elements that are set to display: inline or display: inline-block You can set the parent element to text-align: center, and it will center the elements.
.parent {
text-align: center;
}
.child {
display: inline-block;
}

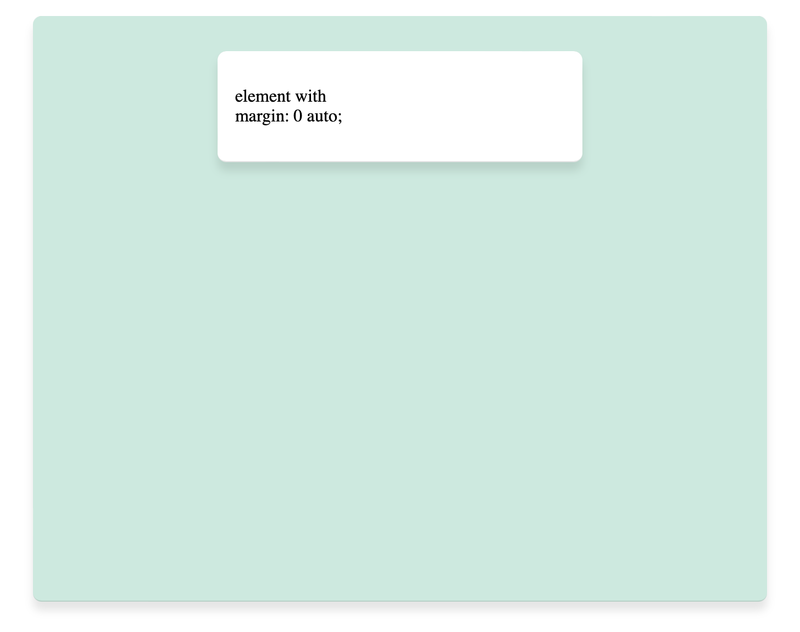
Using Margin: 0 auto;
You might find a lot of old information on the web that tells you this is a good way of centering elements. However, but in modern CSS really isn't anymore. It really was always kind of a 'hack' to get the centering effect, but has a lot of limitations. The basic idea is that, by setting the left and right margins to 'auto' (the 0 means no margin in the 'Y' or vertical axis, the auto means automatically calculate the margin for the 'X' or horizontal axis), the layout will automatically make them equal and fill up the remaining space inside the parent, which as a side effect, centers the element. I've listed a few of the main drawbacks inside of the element though.
/* parent element styles not needed */
.element {
margin: 0 auto;
}
 Side note, you can still set the vertical margins separately if you want by doing this instead:
Side note, you can still set the vertical margins separately if you want by doing this instead:
/* parent element styles not needed */
.element {
margin-left: auto;
margin-right: auto;
margin-top: 30%;
margin-bottom: 2rem;
}
Centering with Margin Key Points
- Element has to be a block level element (ie, won't work with span tags)
- Element has to have a set width
- Only works with one element
- Can only center horizontally
- Doesn't respect the parent's margins (have to use padding to put space around children)









